디시인사이드 웹페이지 좌측 여백 깔끔하게 없애고 화면 꽉차게 웹서핑하기
 덕후
덕후
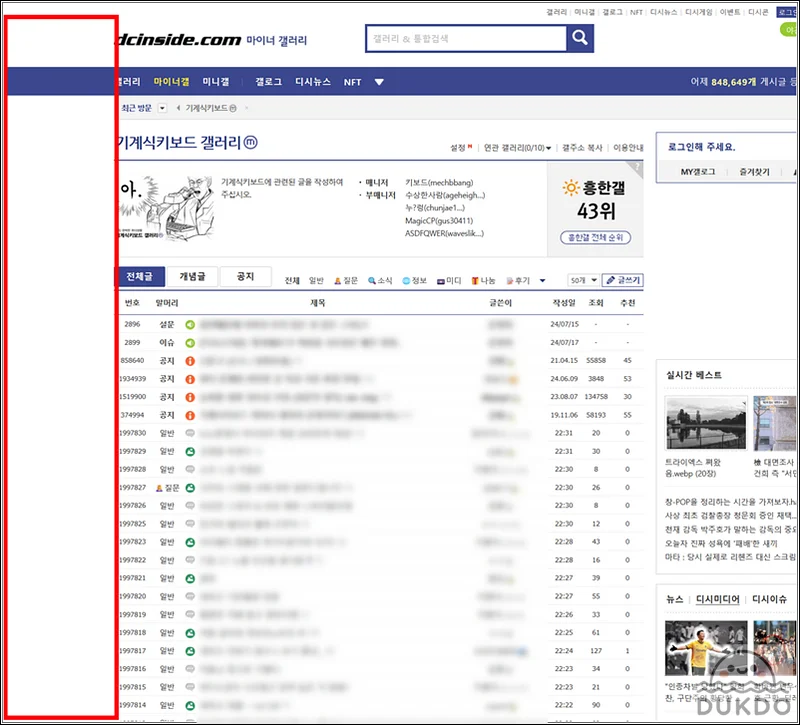
디시인사이드가 아주 오래전에 생긴 사이트다보니 세련미는 떨어집니다. 다른 것은 다 괜찮은데 딱 한가지 웹페이지 좌측 여백 때문에 웹브라우저 화면을 조금 좁게 해놓으면 로그인 후 알림 부분이 잘린다던지, 좌우 스크롤이 불필요하게 생겨서 눈에 거슬립니다.

바로 이 부분이죠. 매우 간단하게 해결가능합니다.
Violentmonkey 여기로 가셔서 본인의 웹 브라우저에 맞는 확장프로그램을 다운로드 받습니다.

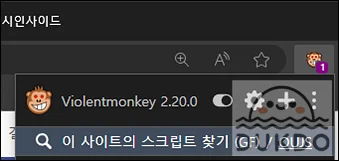
그럼 저렇게 생겨요.
원숭이 아이콘을 누르면 "이 사이트의 스크립트 찾기" 버튼이 보입니다. 눌러보면

세상에 ㅋㅋㅋ 2022년도에 누가 만들어놓은게 있습니다. 저만 거슬린게 아니었네요.

설치 누르면

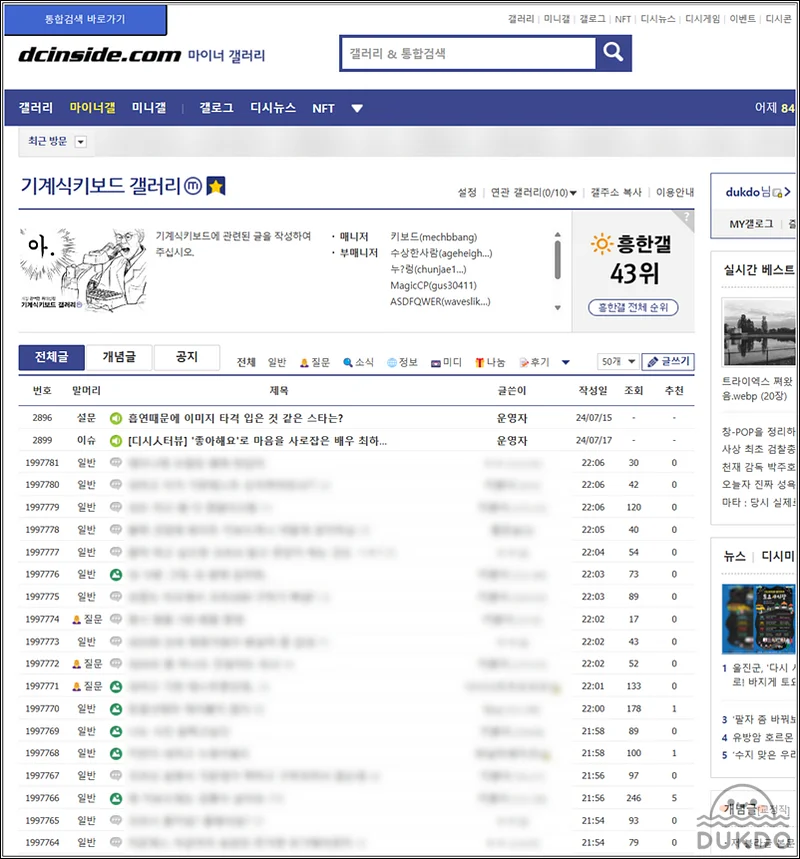
해결!!!
소스를 보면
document.getElementById("top").style.width='100%';
document.getElementById("top").style.minWidth='600px';
document.getElementsByClassName("wrap_inner")[0].style.width='100%';
// 메인
document.getElementById("container").style.marginLeft='0 auto';
document.getElementById("container").style.marginRight='0 auto';
// 파란색 메뉴바
document.getElementsByClassName("gnb_bar")[0].style.width='100%';
document.getElementsByClassName("gnb_bar")[0].style.paddingLeft='0%';
document.getElementsByClassName("gnb_bar")[0].style.paddingRight='0%';
// 타이틀
document.getElementsByTagName("header")[0].style.width='100%';
document.getElementsByTagName("header")[0].style.paddingLeft='0%';
document.getElementsByTagName("header")[0].style.paddingRight='0%';
// 하단
document.getElementsByTagName("footer")[0].style.width='100%';
document.getElementsByTagName("footer")[0].style.paddingLeft='0%';
document.getElementsByTagName("footer")[0].style.paddingRight='0%';
이렇게 되어있습니다.




